2009年05月03日(Sun)
■ 『SP-2』 平沢進 著
SP-2とは、音楽家平沢進氏が1994年から遭遇した、タイのGID(Gender Identity Disorder)たちのことを、被写体にし写真に撮り、テクストで解説された本である。と、同時に、平沢進氏が命名したその存在を指す言葉である。
SP-2たちは、最初、男性という性に生まれ、そして生きゆくなかで、自分たちの本当の性に気づき、その本質に沿って生きるべく、真剣に努力していることを、教えられる。
美しい人というのは、最初から美しいのではなく、限りない困難のなかで、それでも自分を卑しめることなく、美しくたらんと努力し磨かれ、光放つものだと、教えられる。
ただし、的をはずして努力することは滑稽である。真剣になりすぎ自身を追いつめることなく、真剣でありつつも常に問題に対し楽しむ態度も必要であることを、教えられる。
本書のなかで、わたしが一番好きなエピソードはひとりのSP-2、Helenのエピソードだ。
そのエピソードの冒頭には次のようなHelenの言葉がある。
私は容姿端麗ではありません。
あなたが今まで美しいSP-2の女性美を撮ってきたのなら、
私を使って人間を撮ってください。化粧もしません。さあ、始めましょう。−Helen(ヘレン)
そして、エピソードのタイトルは「Helenの方法」である。
Helenのポリシーは、「理解を得るために、その時できる最善のことをする」「同時にショーのプロとして、楽しんでいない客が居れば、その時できる最善のことをして楽しんでもらう」というふたつであり、そのポリシーが遺憾なく発揮された、ある夜の出来事、平沢進氏が現場に居合わせたひとつの出来事、が、紹介されている。
ごく簡単に書くと、SP-2を差別する白人がツアーでショーを観劇にきて、SP-2のことをその場でひどく非難するのだ。それをステージ上のHelenは見逃さない。堂々と舞台を降りて、その白人のもとにゆき、その人めがけて、白熱の歌唱をくりひろげ、すっかり魅了させるのだ。
ことの顛末の詳細はぜひ本書を読んでほしい。そして、Helenの力強く優しいまなざしをポートレイトで眺めてほしい。
このエピソードは、本当に大好きだ。と、同時に、自分を省みるよい機会を与えられる。
意志をもって、"何者"かになるにはどうしたらよいのか。たとえば、母であるわたし。たとえばキリスト者であるわたし。たとえば人間であるわたし。
人は本質的なところで何らかの性質をもって生まれてついてはいるのだが、人はその立場に置かれたときに、意志をもってはじめて、その性質の何者かになるのだ。たとえば、母になる。たとえばキリスト者になる。たとえば人間になる。
「最善を尽くして」。
本書のなかで繰り返しあらわれるこの言葉。SP-2たちは、不理解のなかで、困難のなかで、けれど、最善を尽くして、良き何者か、すなわち良きSP-2になろうとしている。
わたしは、最善を尽くしているか?そして、その"何者"かとして生きることを幸せに思っているか?"何者"かとしてより良く生きることを意志を持って選択し続けているか?日常の中で、人生の中で。そんな問を投げかけられる。
そして、同時に、その問に対して、優美なワイ、"Yes"であり"はい"であり、存在を肯定する、優美なワイをもって、応答したい。という希望を与えられるのだ。
2009年05月04日(Mon)
■ 猫と地球

じつは、アイコンに使っている、地球を眺める猫のモチーフは、地球のハンコと猫のハンコを組み合わせて写真のようにしてみたところからはじまっている。1990年代入るか入らないかのころから使っていたように思う。長い付き合いになっている。
どうでもいいけれど、写真、でかいな。そして、影が入っているな。まぁいいか……。(←じつはかなり大ざっぱな性格らしい)。
ついでに、このサイト名の由来でも書いてみる。「MOON & FREEDOMCAT」。これはサイトを立ち上げた当初は「月と野良猫」というタイトルだった。1997年だか98年ごろの話しである。
「月と野良猫」は、月に照らされた野良猫というイメージがあり、つまるところは闇にまぎれてちょこまか動き、月の明かりにさっと照らされた部分がテキストであるという感じだった。あまり深い意味はない。今も。
それをあまりにもベタだと感じたので、今度は、(ハンコのモチーフをもとに)月に猫を置いてみて、「月から猫は地球を眺めるだろうか?」という意味を持たせて、「MOON & FREEDOMCAT」にしてみた。
ところで、最近、友人に指摘されたのだが、"cat"には性悪女という意味がある、と。さらにそんな性悪女がfreedomというのはちょっとすごいね。どんだけ性悪?というようなことを言われた。……正直、そんなことは考えていなかった。単純に野良猫をfreedomな猫に置き換えてみただけだった。英語に詳しい人がみたら、「おやまぁ(なんてお下品な)」という印象をもたれるかもしれない。
けれど、弁明しておくならば、まったくそんな意味は考えていず、単純に猫かわいい。そんなところからつけただけである。
最近は莫大なお金を払えば、民間人でも宇宙旅行ができるそうだけれども、しかし、猫はおそらく宇宙につれていってもらえることはないような気がしている。(または正気を保てない。だって、排泄時に砂をかけるという行為が宇宙空間ではできないからだ)。だから「猫は地球を眺めるか?」と問うたところで「否」ではないかと思っている。
そして、もし、仮に、猫が月に行ったとして、地球を眺めたところで、猫はそのちっぽけな頭では、地球を地球として認識などはしないのではないか、とも、思っている。
2009年05月07日(Thu)
■ 書き換えquote
書き換えquoteをするときは、いったんオリジナルをquoteした上で、自分の #tmbr のエントリを開き、quote postし書き換えている。すると、引用元はFreedomcat::tumblrという表示になる。(たまにこのルールを破るときもあるけれど) なので、notes では見えない流れがあったりする。
(注1)引用元は、あなたのtumblrでよいわけだし、オリジナルURLにしてもいいのだけど、オリジナルURLだとどこを書き換えたのかわかりずらくなるので、明示したい場合は、いったんtumblrに引きずり込んでやってから、書き換えてやるのがよい。
(注2)これはあくまでもtumblrやquoteの使い方(遊び方)の一例なので、必ずしもこうしなければならないというものではない。
(注3)例では著作権が切れたオリジナルテキストをもってきてみた。だが、もっと大胆にすることも可能だ。
(注4)個人的には、引用元の書き手がその内容を不快に思うような書き換えquoteは負けだと思っている。
(注5)quoteとは、痛みが伴う作業である。もし、この痛みに愚鈍になるのなら、気をつけたほうがいい。
(注6)quoteが過ぎると、妄想になるので注意。
(注7)「世界に引用以外に何があるの?」と問うたあなた、引用以外には、あなたのハートがあるんだョ。
例
“こよひ異装のげん月のした
鶏の黒尾を頭巾にかざり
片刃の太刀をひらめかす”
- [オリジナルquote] http://freedomcat.tumblr.com/post/100279053
“今宵異装の満月のした
猫の尾っぽで地球をなでて
諸刃の剣をひらめかす”
- [書き換えquote] http://freedomcat.tumblr.com/post/100279472
“ こんや余所行き、新月のした
君の前髪、町並みをなでて
銀の剃刀、剣の舞い”
- [書き換えquote] http://taizooo.tumblr.com/post/100324279
2009年05月08日(Fri)
■ 久しぶりにデザイン変更
RSSで読んでいる人にはわからないのだろうけれど、久しぶりにサイトデザインを変更してみました。
思い切ってサイドバー削りました。
まだ、目がちかちかする感じです。もう少し修正してゆこうと思います。→できました。と、思う。
■ かろやかに
デザイン一新、かろやかに行こう!
2009年05月10日(Sun)
■ Stylishでtumblr::dashboardのナビゲーションを消す。
かなりの荒技。http://www.tumblr.com/dashboard 画面から、TumblarityをStylishで非表示にする。
Hide tumblelog_controls from Tumblr Dashboard
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("www.tumblr.com") {
ul.tumblelog_controls{
display: none;
}
}
副作用として、次のリンクも消えちゃいます(´・ω・`)
- Following
- likes
- Drafts
- Queue
- Customize
追記 userstyles.orgに登録してみた
- Tumblr - Hide tumblelog_controls @userstyles.org
■ footnote.rb::脚注の書き方。(Wikiスタイル)
tDiaryを使って2年くらいたちますが、Wikiスタイルでの脚注の書き方が長いこと謎でした。ようやっとわかったので、書いておこう(&実験)。
前提
設定/プラグインで、"footnote.rb"を入れてあることを確認する。
脚注文章をダブルクォーテーションで囲む
まず、脚注のテスト。*1
↓実際はこう書いています。
まず、脚注のテスト。{{fn "脚注文章をダブルクォーテーションで囲む"}}
脚注文章をシングルクォーテーションで囲む
次に、脚注のテスト2。*2
↓実際はこう書いています。
次に、脚注のテスト2。{{fn '脚注文章をシングルクォーテーションで囲む'}}
ふむ。脚注文字列を囲むクォーテーションは、シングルでも、ダブルでもよさそうだ。
脚注アンカを第二パラメータで指定する
footnote.rb の第二パラメータ - 実験的「実験的日記」(2009-05-11)で教えてもらいました。
では、脚注アンカー文言を第二パラメータで指定するテスト。脚注アンカー3
↓実際はこう書いています。
では、脚注アンカー文言を第二パラメータで指定するテスト。{{fn '脚注アンカを第二パラメータで指定する','脚注アンカー'}}
では、脚注アンカー文言を第二パラメータで指定するテスト。*4
↓実際はこう書いています。
では、脚注アンカー文言を第二パラメータで指定するテスト。*5
どうやらWikiスタイルでは第二パラメータの指定で脚注アンカーを指定することはできないみたい。
なぜWikiスタイルの書式がわからなかったのか
- RDスタイルを理解していないかったから。
- tDiaryのプラグイン解説がRDスタイルの説明しかなかったから。tDiaryドキュメント - footnote.rb
- tDiaryのusers wikiで、Wikiスタイルの例で「プラグイン中ではWikiスタイルの表記が使えないということ?」と書かれているのを「footnote.rbはWikiスタイルに対応していない」と誤解していたから。 tDiary-users wiki - footnote.rb
- 上記を正確に言うならば、「プラグインのパラメータの中でWikiスタイルを入れ子で使うことはできない」ですね。
というわけで、ちょっと編集しに行ってこよう。
■ tumblrの表画面でネストしたblockquoteの表示
tumblrでblockquote(引用)がネストしていくと、どんんどん文字が縦につぶれていって読みづらくなる。
dashboard用のStylishで良いのを教えてもらった。
Tumblr - dashboard blockquooooote brushup | userstyles.org via. :: H & A :: tumblr
これを表に適用させるのには、Custmize Tumblrの「Theme」か、Advancedの「Add custom CSS」に追加してやればいいと思ったのだけれど、少しだけ上記を表にあわせていじくってやる必要がある。
わたしの場合は、次のようにした。
blockquote {
margin-left: 0 !important;
margin-right: 0 !important;
padding-left: 10px !important;
border-width: 4px !important;
border-color: #a8bccf !important;
}
blockquote blockquote {
border-color: #839aaf !important;
}
blockquote blockquote blockquote {
border-color: #6b7d8f !important;
}
blockquote blockquote blockquote blockquote {
border-color: #4c5e6f !important;
}
blockquote blockquote blockquote blockquote blockquote {
border-color: #36434f !important;
}
面倒臭くてさわってなかったのだけれど、Freedomcat::Tumblrのスタイルもそろそろ見直さないとなー。
2009年05月13日(Wed)
■ たちつてとなかにはいれタグ
どうにもこうにもタグの使い方がうまくなくて、模索しているのだけれど、塚本さんがtumblrでちょっとおもしろいことを言ってたのでリンクしておきます。
上記のエントリ曰く、『初対面の人と話す時に向く、だれでも入りやすいトピックとして「たちつてとなかにはいれ」という言葉』があり、それに対応したタグを書いてみるのはどうかという提案です。*1
けれど、わたしは、このエントリに、「タグ」というタグを貼るのであります。初対面の人に、よくコワイ人と勘違いされます。(コワクないですョ!)
ところでこの日記には「雑文」と「駄文」という二種類の文に関するタグがあるのですが、使い分けができていません。さらにいま気づいたのですが、「tDiary」と「tDiay」というタグがあります。「tDiay」ってなに。
少し前向きにタグを改善してみると、いいかもしれませんね<自分
*1 ところで、「に」に「ニュース、トピックス」というのが割り振られているのですが、「トピックス」って何だろう?
■ 貧血?
朝、貧血を起こして、倒れました。正確には、めまい&視野が暗くなって、頭から血の気が引いて冷たくなって、どうにもこうにも立ってられず、しゃがみこんだ程度なのですが。
午前中、横になり、午後から起きられるようになりました。少し、食生活やら何やら見直そうと思いました。
ここ一ヶ月ほど、だるくて起き上がれない、肩こり足こり手こりが酷い、と、いった現象があったのですが、もしかしたらそれらも貧血の症状の一端だったのかもしれません。
■ タグとRPM
タグふってると、RPMが落ちるような気がする。思い切ってやめるか。
■ タイトルふるのも、にゃー。
■ セクション先頭に何にも書かないと
HTMLがくずれるぽ。
<div class="section"> <h3></h3> <p><a href="./?date=20090513#p04"><span class="sanchor">■</span></a> タイトルふるのも、にゃー。</p> </div>
ほんとうはこうなってほしい。
<div class="section"> <h3><a href="./?date=20090513#p04"><span class="sanchor">■</span></a></h3> <p> タイトルふるのも、にゃー。</p> </div>
■
もいっちょテスト。
■ セクション先頭「!」の直後に改行だと、見出しが崩れる。
! もいっちょテスト。
と、「!」のあとにスペースをいれてみたら、期待どおり、
<div class="section"> <h3><a href="./?date=20090513#p07"><span class="sanchor">■</span></a> </h3> <p>もいっちょテスト。</p> </div>
と、なってくれた。これは仕様なのかな。
2009年05月14日(Thu)
■ tumblelogとtumblr
(エントリ名を変更しました。5/18 *1)
Freedomcat::tumblrのデザインをカスタマイズしてみました。tumblelogらしく。(嘘です。この日記とデザイン系統を統一してみただけです)。
そして、こちらのtDiaryは長文テキスト向けに(と、言っても、セクションの間を広めにしただけですが)。
tumblrは、もとももとtumblelog、tlogという種類向けのblogツールとして登場したもので、他にもtumblelogエンジン/サービスは存在します*2*3*4。日本語Wikipediaのページを見ると、tumblelogはあたかもtumblr固有の文化のように書かれていますが、そうではなく、次のような種類の投稿がなされるblogを指しています。
A tumblelog is a variation of a blog that favors short-form, mixed-media posts over the longer editorial posts frequently associated with blogging.
Tumblelog - Wikipedia, the free encyclopedia
ちらっと、このtDiaryをtumblelog的に使おうかと悩んだのですが、しかし、長文表現の場は、それとして残しておきたいと思ったので、当面は現状のまま、tDiary=長文テキスト、twitter=つらつら独り言テキスト+コミュニケーション、tumblr=tumblelogとして使い分けておこうかと思います。
それと、shino's profile @iddyに、このtDiaryのfeedのほか、Freedomcat::tumblrとMOON & FREEDOMCAT(wiki)のRSS feedを追加しました。(が、tumblr feedはすぐ外すかもしれない……)
*1 元タイトル 「デザインをカスタマイズ&iddy RSS追加」
*2 と、言っても実質、tumblelogはtumblr独壇場になっていますが、最近、tumblrを離れた(卒業した?)tumblelog表現も登場してきています。/追記の追記。卒業は「?」ぽいので、「?」を追加。
*3 エンジン、サービスのリンク先をThe Tumblelist (tumblelog directory)からPHPで書かれたTumblelogエンジンいろいろ:phpspot開発日誌に変更しました。5/18
Karp が19才になった頃、新しい言葉が辞書に登場した。それは「tumbleblog」ごく短い文章のブログを指す。(通常のブログと違うところといえば、例えば tumbleblog の記事が、1センテンス以上になることは、多くない)この新しいブログの形式に魅了された Karp は、どこか既存のブログ会社が、tumbleblog 向けのプラットーフォームをリリースしてくれるのを「待ち続けていた」のだと言う。一年が過ぎたが、そんなものが出てくる様子はなかったので、Karp は自分で作ろうと決心した。Would You Take a Tumblr With This Man? | The New York Observer の全文和訳 - いいことあるかい
■ やっぱりはてなブックマークも必要だ。
上の記事は、tumblrを作ったエンジニアさんの記事を意識していたのだけれど、肝心のその記事がみつからず。若いエンジニアさんがtumblelogという語彙が辞書にあって、そこからtumblrを作る発想を得たというようなことが書いてあったような記憶があります。その記事から、何カ所も自分のtumblrにquote postした記憶もあるのに、dashboardの検索からはたどり着けませんでした。
やはり、tumblrとは別にSBSを使う必要がありそうです。
■ ながい文章を別にする理由。
tumblelog って tumble な log なだけだから ながい文をかこうが みじかい文をくりだそうが どうしようが ぜんぜん じゆうだと おもうけどねえ。
そうだと思うのですが、tumblrにpostしている感覚と、tDiaryにpostしている感覚は、どこか何かが違うのです。なんだろうなぁ。よくわからないけれど。
ひとつ、意識しているのは、わたしの場合は、tumblrへのpostは、気になった語彙をネットサーフィンの流れでぽぽいと放り込んで、そこからひとつの流れを作ってるというのがあります。こんな感じに。
ホームページってどこにあるの?よくテレビで『続きはホームページで』とかいうけど、ホームページって検索すると、すごくたくさん出てくるのよ!ホームページってどこなの?
ひとつひとつはまったく別のエントリから引っ張っているのですが、上記の3つは連続して投稿しています。ここでは、「うーん、なんだかよくわからない、って感覚が、今あるなぁ。中身も重さも重心も、ホームページはわからなくなってきているなぁ」って無意識の意識があります。意識しちゃったらもう無意識じゃないんですが。自分の中に隠れてた文脈を掘り起こした、みたいな。
「ホームページがよくわからなくなってきている」というのは、先日twitterでつぶやいていたここら辺ともリンクしています。
べつに何かを更新しろとか、そういう意味で言っているのではなく、ホームページというあり方を象徴しているような出来事だと思ったので。
こんな記事に出会ったり。 Reading: Ogawa::Buzz: レンタルサーバを「捨てる技術」 http://tinyurl.com/cmu36e
■ tDiaryのbq.rb 引用プラグイン(+MakeLinkの書式)
これはなに?
blockquoteを使った引用を生成するtDiaryプラグイン。
RD書式
<%=bq <<QUOTE, 'title', 'url' src QUOTE %>
Wiki書式
Wiki書式は上記を単純に置き換えるだけではうまくいかなかった。
{{bq '引用内容','引用ページのタイトル','引用ページのurl'}}
さて、うまく行くか。
Wikiの利点
-誰でもどこからでも議論に加われる。
-簡単にWebページを作れる
-1人で使う場合もそれなりに便利である。
[Wikiと掲示板の融合より引用]
できたようである。以下、HTML。
<blockquote cite="http://www.csl.sony.co.jp/person/masui/UnixMagazine/" title="Wikiと掲示板の融合"> <p>Wikiの利点</p> <p>-誰でもどこからでも議論に加われる。</p> <p>-簡単にWebページを作れる</p> <p>-1人で使う場合もそれなりに便利である。</p> </blockquote> <p class="source">[<cite><a href="http://www.csl.sony.co.jp/person/masui/UnixMagazine/" title="Wikiと掲示板の融合より引用">Wikiと掲示板の融合</a></cite>より引用]</p>
CSSにまだ修正を加えたいけれど、とりあえずこれでよし。
MakeLinkの設定
postまではできないけれど、FireFoxの拡張機能MakeLinkを利用し、引用テキストを選択したら整形してくれる設定を書いた。
名前は適当に「tDiaryQuote」としておいた。以下、書式。
{{bq '%text%','%title%','%url%'}}
これで、ウェブページならば、引用箇所をマウスで指定して、右クリック、MakeLink→tDiaryQuoteで引用文書式を生成してくれる。あとはこれをtextareaに貼り付けるだけ。
2009年05月15日(Fri)
■ David Karp tumblr.を作った男。
Would You Take a Tumblr With This Man?
この方とタンブラーはいかが?
David Karp が、おばあちゃんでも使えるブログ・プラットフォームを始めたとき 彼は、半ズボンはもうやめようかどうか迷うぐらいの歳だった
Doree Shafrir
2008年1月15日
[Would You Take a Tumblr With This Man? | The New York Observer の全文和訳 - いいことあるかいより引用]
Tumblrでもそんなことがどこかに書いてあったなと思って探して見つけてきた Would You Take a Tumblr With This Man? | The New York Observer にあるDavidのインタビューの和訳です。
[Would You Take a Tumblr With This Man? | The New York Observer のほんの一部和訳 « kuより引用]
@freedomcat http://bit.ly/KDAPM and http://bit.ly/17QItq
[Twitter / twwp.inc: @freedomcat http://bit.ly/ ...より引用]
これくらいすぐ digg できるくらい大脳皮質に rblg してないと。まだまだだな freedomcat :-P
[Twitter / twwp.inc: これくらいすぐ digg できるくらい大脳皮質に r ...より引用]
ありがとうございます!
英語圏におけるソーシャルブックマークサイトの一つ。アカウントのないユーザーでもニュース記事をクリップできることに加え、アカウントを取得することによって、その記事へのコメントや投票ができるようになる。
[diggとは - はてなキーワードより引用]
■ dig,digg,digging
dig は、掘る、採掘する、動詞。
dig は、コマンド。domain information groperの略。「ドメイン情報の手探りツール」。
digg は、SBSのひとつ。
digging は、採掘。名詞。
gig は、一回限りのミュージシャンの演奏。
king of digg. にはなれないなぁ。
2009年05月18日(Mon)
■ 40代の人のblog
昨日のhyoshiokさんのblogを見て、つらつら思い巡らしていたところ、「あれ?40代の人のblogは、結構読んでるナ」ということに気がついた。(リンクは貼りませんが)。
自分がネットを始めたころ(1997年頃かな)、30代だったその人たちは、いま、40代。あのころは、家庭をもって子供がいてという人々がずいぶん遠い大人の世界の人のように思えていたのだけれど、気がついてみたら、当時のその人たちの年齢に、自分が追いついている!びっくり。
■ tDiaryとtumblrの違い。
もちろん、たくさんいろいろな部分が違うのだけれど、feedではなく、urlを指定して開いたページのエントリが、tumblrは新着が上に積もっていくのに対して、tDiaryは一日の中で下に降ってゆく、という点か。これ、結構、感覚として、大きな違いなのではないかと思う。
今は、新着エントリなりfeedはどんどん上に積もってゆくのがふつうだけれど。(もちろん、tDiaryだってそうしようと思えば、上に積もらせることはできるのだけれど)。
■ 極めるには 〜「このままのスピードで」〜
一日一回、あることを、する。それを、一年、三六五日、繰り返す。
その、あること、を、極めるには、どれくらいの時間がかかるのか。
このままのスピードでというサービスで、最初に「1」を指定して、1年後に「365」を指定して、ポチッとしてみた。
すると、2028年に「極(ごく)」に至る。
今が、2009年。つまり、一日一回あることをしてそれを極めるには、19年ということになる。
20歳で成人というのは偶然か、とか、石の上にも19年か、とか、という言葉が、脳裏をよぎる。
■ tDiary::titleタグの内容(1)
tDiaryで、titleタグを、「エントリ名 - shinoのときどき日記」という風にするにはどうしたらよいのかなぁ。
今は、titleタグが、「shinoのときどき日記 - その日に書いたエントリタイトルがずらずらと出てくる」状態なので、かっちょわるいなぁ、と。
追記
ツッコミで次のような情報をもらいました。今から試してみます。
2.3系向けのtitle_tag.rbを持ってくればいいのではないか
追記2
tDiary.org - ダウンロードから、2.3.2のプラグイン集をダウンロードして、title_tag.rbだけ入れ替えてみたのですが、次のような結果に。
「その日に書いたエントリタイトルがずらずらと出てくる - shinoのときどき日記(YYYY-mm-dd)」
横着しないで、後でもう少し見てみます。<ソース
追記
■ Re:なんでまだ電話連絡なんだろう。
なんでまだ電話連絡なんだろう。なんで今頃になって「一斉メールなど何か良い方法を考えないといけない」(2ページ)なんて言ってるんだろう。
[sinkin' in the rainより引用]
うん。マジレスしておく。メールは、技術者や高度なネットサーファのあなたたちが思うほど、じつは一般には浸透していない。
正確に言うと、メールには、個別メール、一斉メール(メールマガジン、メーリングリスト)の2種類3タイプの属性があると思うけれど、一般の人の感覚になじんでいるのは、個別メールのみ。電話と同じ感覚。1対1。ピア・ツー・ピア。多くの人が持っているメールアドレスは携帯メールで、携帯=電話という感覚が、そこら辺に大きな影響を及ぼしているらしい。
もちろん、最近の学校法人は幼稚園から大学まで、至る所でメール配信業者のサービスに加入し、欠席連絡や、台風やこうした非常時の休校連絡をメールで行えるようにしているところもある。でも、感触として、それは私立に多い。公立はまだまだ二の足を踏んでいる感じ。それがなぜだかはわからないけれど。
育児サークルや、幼稚園のクラスの母メール管理者をした経験から、確実に言えることは、30-40代の女性のメールリテラシは雲泥の差。自分の携帯のメールアドレスも確認できません(=自分のメールアドレスがわかりません)というレベルから、RFCを持ち出してきて@前に.があるメールアドレスはおかしいんじゃないかと指摘する人まで。
保護者がそういうリテラシ状況だったり、適切な対応ができる管理者がいなかったり、管理者を雇う予算がなかったり、完全メール連絡網を構築するには、まだ、道のり半ば、というのが、現場での手応え。
これについては、まだいくつか書きたいことがあるけれど、おいおい書いていこうと思います。
■ tDiary::AutoPagerize
この日記をAutoPagerize対応させようかなー、と、wedataに登録してみたのだけれど、うまく動かないのは、たぶん、安易にtDiary.netのデータをコピペしたからだと思うんだ。ちょっと10年以上前にやったXPathの復習します(というかきれいさっぱりすっからかんに忘れている)。
追記
次のように指定したら、動くようになりました。
url ^http://(?:www\.)?freedomcat\.com/diary/ nextLink //div[@class="adminmenu"]//a[contains(text(),"前")] pageElement //div[@class="day"]
手順
- SITEINFOの書き方入門を読む。
- Firebug :: Firefox Add-onsをインストール。
- 次のページが含まれるdiv,spanのclassadminmenuはおそらくtDiary系共通と考えて、アイテム - データベース: AutoPagerize - wedataで検索。
- 登録されているデータがtDiaryなのを一通り確認。
- nextLinkに3パターンあることを確認したので、tDiary.netとは別のパターンに書き換える。
- たぶん、aの指定位置が何かおかしい?理由はよくわからない。
- insertBeforeも消す。
- 登録→動いた!
追記 5/21
tDiary::AutoPagerize(2) - shinoのときどき日記 (2009-05-21)にある理由により、いったん、wedataのAutoPagerizeデータベースからこの日記のアイテムを削除しました。
2009年05月19日(Tue)
■ 更新画面のclass指定
tDiaryの更新画面は、次のようなclass指定がされています。
-<body>
+<div class="adminmenu">
<h1>shinoのときどき日記[追記]</h1>
+<div class="update day">
+<div class="footer">
</body>
注目したいのは、<div class="update day">。いま確認して初めて知ったのだけれど、半角スペースだと、これはクラス名の区切りを示していて、つまり、ここでは、"update"と"day"の2つのclassが指定されているということになります。
一方、閲覧画面のほうはどうなっているかというと。
<body>
+<div class="adminmenu">
+<div class="main">
+<div class="adminmenu">
+<div class="footer">
</body>
ここで指定されているmainクラスは、tDiary共通ではなく、設定の「ヘッダ・フッタ」の欄でcssをカスタマイズした結果埋め込まれたものです。dayクラスはmainクラスの下部階層に位置します。もし、mainクラスを埋め込まなければ、dayクラスが一階層目に出てくることになりますが、今、多くのtDiaryは閲覧画面のこの階層にはdayクラスではなく、mainクラスが出てくるようです。
また、日記タイトルのh1も、更新画面ではupdateのある階層と同じ階層に出てきていますが、閲覧画面ではmainクラスの下部階層にあります。
これが、CSSカスタマイズの時に、難しさというか混乱を生み出しているような気がしました。
■ IncrementalFilter4LDRize::インクリメンタル・サーチ
入れてみた。
あたらしい世界の見え方に興奮!
tumblr,twitterあたりで使ってみるとかなりおもしろい感じ。
でも、この日記ではうまく使えない。たぶん、この日記の構造が何かおかしい。
(メモ)この日記で。
インクリメント・サーチすると、h3(日付)とh4(セクションタイトル)のタグがdisplay:noneになっちゃう。なんでだ。
絞り込みもできていないし。
Wassr,twitter,tumblr,taizoooではちゃんと動いてるのを見た。
(メモ)ヒントをもらった。
@freedomcat http://is.gd/BsYn のヒント http://is.gd/BsYo の paragraph
[Twitter / twwp.inc: @freedomcat http://is.gd/B ...より引用]
その他のヒント
- silog - script/LDRize
- アイテム - データベース: LDRize - wedata
- LDRize - おいぬま日報
- LDRize タグを含むエントリ - 準二級.jp
- LDRize Checker for Greasemonkey インストール
- LDRizeのためのMicroformats適用を助けるGreasemonkey Script - 枕を欹てて聴く LDRrize Checkerの使い方
- "g w"で、このサイトは"tDiary|http://wedata.net/items/28630]",tumblrは"[[Tumblr",twitterは"hAtom0.1"と、各SITEINFOが使われていることがわかった。
- マイクロフォーマット - Wikipedia
2009年05月20日(Wed) このタイトルはテスト。
■ テスト用の本文文字。
■ wedata::LDRize::paragraphの比較
Tumblr
アイテム: Tumblr - データベース: LDRize - wedata
id("content container")//div[contains(concat(" ",normalize-space(@class)," ")," post ")]
-<body>
-<div id="contain">
-<div id="content">
+<div id="header">
+<div class="post">
+<div class="post">
…
+<div id="footer">
</div>
</div>
</body>
アイテム: hAtom 0.1 - データベース: LDRize - wedata
//*[contains(concat(" ",normalize-space(@class)," "), " hentry ")]
-<li id="status_XXXXXXXXX" class="hentry status u-username">
+<span class="thumb vcard author">
+<span class="status-body">
+<span class="actions">
</li>
はてなダイアリー
アイテム: はてなダイアリー・グループ - データベース: LDRize - wedata
//div[@class="day"]//div[contains(concat(" ",normalize-space(@class)," "), " section ")]
-<div id="days">
-<div class="day">
+<h2>
-<div class="body">
-<div class="section">
+<h3>
+<p>
+<pre>
</div>
+<div class="section">
…
</div>
+<div class="comment">
</div>
</div>
tDiary
アイテム - データベース: LDRize - wedata
(//h3 | //h2)
-<body>
+<div class="adminmenu">
-<div class="main">
+<div class="title-parts">
-<div class="day">
+<h2 style="display: block;">
-<div class="body">
-<div class="section">
+<h3 sytle="display: blcok;">
<h4>
<p>
<blockquote>
…
</div>
<div class="comment">
+<div id="comment-form-section">
</div>
+<div class="day">
…
<hr class="sep"/>
</div>
+<div class="adminmenu">
+<div class="footer">
</body>
■ wedata::LDRize::paragraphの比較をしてみてなんとなくわかったこと。
tDiaryの場合、LDRizeの指定が、単純にh3(セクションタイトル),h2(日付)だけなのがまずいような。
しかし、はてなダイアリーのように、//div[@class="day"]//div[contains(concat(" ",normalize-space(@class)," "), " section ")]にすると、いきなりセクションタイトルにだけ動いてしまうので、tDiaryで(少なくなってきたとはいえ)日付だけにタイトルを入れているユーザもいるだろうから、次のようにするのが正解?
(//div[@class="day"]//h2 | //div[@class="day"]//div[contains(concat(" ",normalize-space(@class)," "), " section ")])
ちょっとローカルで試してみよう。
■ IncrementalFilter4LDRize::インクリメンタル・サーチ試験80%成功
ldrize.user.jsを書き換えて試験。そこそこうまく動いたので、wedataを書き換えてみた。
ローカル書き換え試験
const SITEINFO = [ ]
↓
const SITEINFO = [
{
name: 'tDiary',
domain: '//div[@class="footer"]/a[@href="http://www.tdiary.org/"]',
paragraph: '(//div[@class="day"]//h2 | //div[@class="day"]//div[contains(concat(" ",normalize-space(@class)," "), " section ")])',
}
]
この状態で、自分の日記と、たださんの日記でインクリメント・サーチをいろいろ試してみた。(すみません)
wedata
アイテム: tDiary - データベース: LDRize - wedata
name tDiary domain //div[@class="footer"]/a[@href="http://www.tdiary.org/"] paragraph (//h3 | //h2)
↓
name tDiary
domain //div[@class="footer"]/a[@href="http://www.tdiary.org/"]
paragraph (//div[@class="day"]//h2 | //div[@class="day"]//div[contains(concat(" ",normalize-space(@class)," "), " section ")])
反映がこない。
wedataを書き換えて、グリモンの「ユーザースクリプトコマンド」の「LDRize - update siteinfo」をしてみたのだけれど、まだ反映されない。
最新版のLDRizeに入れ替えてみたら
動かない。(滝汗)wedataをもとにもどそう。
動かないのは、MiniBufferよりも前にLDRizeをセットしちゃったからだった。LDRizeをMiniBufferよりも後ろにセットして、あらためてwedataを書き換えた。しかし反映がこない。うぅ。(恥)
最新版のLDRize
そもそもが間違っていた。
LDRize for Greasemonkey via.silog - script/LDRizeを使っていたのだけれど、wedataに対応した最新版は、CodeReposにある/lang/javascript/userscripts/ldrize.user.js – CodeRepos::Share – Tracらしい。 via.Twitter / snj14: LDRizeをwedataに対応したつもり.データを ...
■ wescriptを入れてみました。
Wescriptは、Greasemonkeyなどのユーザスクリプト環境を便利にするサービスです。人気のあるユーザスクリプトをチェックしたり、ユーザスクリプトの自動更新などが行えます。
[Wescriptについて - Wescriptより引用]
入れてみました。
■ tDiary::titleタグの内容(2)highlight.rb
先日書いた、疑問が解決されました。
Diaryで、titleタグを、「エントリ名 - shinoのときどき日記」という風にするにはどうしたらよいのかなぁ。
[tDiary::titleタグの内容 - shinoのときどき日記 (2009-05-18)より引用]
ツッコミで教えてもらいました(ありがとうございます!)。これに対応するには、highlight.rbを入れると効くようです。
って、ドキュメントに書いてないし!見つからないわけです。ちょっとドキュメントを書き換えに行ってきます。
■ MakeLinkに設定してあるコード(よく使うもの)
tDiaryへのquote用
- 名前
- tDiaryQuote
- 書式
{{bq '%text%','%title%','%url%'}}
Hikiスタイルリンク
- 名前
- Hiki
- 書式
[[%text%|%url%]]
脚注引用
- 名前
- 脚注引用
- 書式
{{fn '\<blockquote>%text%</blockquote><a href="%url%">%title%</a>'}}
脚注リンク
- 名前
- 脚注引用
- 書式
{{fn '<a href="%url%">%text%</a>'}}
HTML
- 名前
- HTML
- 書式
<a href="%url%">%text%</a>
2009年05月21日(Thu)
■ tDiaryに時刻を付けたい。datetime属性
- <ins>,<del>タグのdatetime属性に時刻を埋め込むプラグインが欲しい
- ココのその場編集に ins/del に datetime を自動付与するグリモン 12:49
- root/lang/javascript/userscripts/hatena.diary.appendinsdeldatetime.user.js
はてなだとグリモンであるらしい。
tDiaryではどうするかなぁ。
→書き換えたり、追加したりしたときの時刻とか。
クリップボード経由はどうか。HLS-死榔くん
Windowsアプリで、クリップボードにタイムスタンプを貼り付けるものを見つけた。これでもいいかなぁ。ちょっと試してみよう。
→さわってみたけれど、いまひとつ。
クリップボード経由はどうか。2 CLCL
プラグインに何かありそう。あとでみる。
■ MiniBufferとは何か
・LDRize → web閲覧を書籍の速読と同じ目の使い方で読める
・Minibuffer → コマンド実行のプラットフォーム
・各種コマンド → LDRizeで選択したアイテム群を処理する
[Autopagerize+LDRize+Minibuffer+Reblog Command - otsune tumblr まとめサイト 画像保管庫Qより引用]
LDRizeでピンをつけたパラグラフをstdinに流すようなコマンド をグローバルなコマンドとして登録しました。
[silog - diary/2007-09-02/LDRize Minibuffer 2007.09.02 の変更点に関してより引用]
■ GreasemonkeyのScrollCommand。LDRizeのような何か。
ldrizeが無効のときには、"j","k"キーで100pxずつ上下に移動できるようにするminibuffer commmandとか。
[twwpより引用]
■ タグを整理しました。
RSSやインターネットなど今考えればわけのわからないカテゴリがたくさんありました。
[はてなダイアリーのカテゴリを整理し。。。できなかった - some commentsより引用]
同じ人が。わたしはタグ件数が少なかったので、なんとか整理がついたのですが。まだもう少し手入れする必要がありそうにも思います。タグの利用法はまだまだ経験しつつ勉強していかないとわからなさそうです。奥が深い。
(あとで各タグ追記予定)
- Code
- FSWiki
- FireFox
- Greasemonkey
- LDRize
- MakeLink
- Ready2Search
- Stylish
- bookmark
- gcal2text.pl
- quote
- tDiary
- tumblr
- wiki
- アドエス
- アプリケーション
- ガジェット
- キリスト教
- タグ
- ニコニコ動画
- ネットサービス
- ネットリテラシ
- プラグイン
- プロバイダ
- 育児
- 映画
- 音楽
- 学術論文
- 近況
- 健康
- 雑文
- 食
- 生活
- 読書
- 勉強会
■ 砥石購入
包丁を研ぐための砥石を、購入してきた。\1,920也。
- "キングコンビトイシ K-80 #1000中仕上げ用/#250荒研ぎ用"
- (要するに、両面タイプというモノですね)
- 特徴
- 荒研ぎ(グリーン)、仕上げ(レンガ色)を一丁の砥石でこなせる両面コンビ
- ステンレス刃物、打刃物、その他一般刃物研ぎ用、薄刃・厚刃に関わりなく研げる
- 高温焼成品なので長期間使用可
- 使い方
- 使用前に2分程度水に浸す
- 最初にグリーンで研ぎ、次にレンガ色で仕上げる
- 研いでいる間にでる研ぎかすは洗い落とさず水を注ぎながら研ぐ
■ tDiary::AutoPagerize(2)
otsuneさんからツッコミをもらいました。承諾なく貼ります。
otsune wrote ツッコミ:
>url ^http://(?:www\.)?freedomcat\.com/diary/
自分のサイト(tDiary)で、自分でテンプレートやタグを弄れるのであれば、div class="day"をdiv class="day autopagerize_page_element"にして、adminmenuの"前"にrel="next"を追加するだけで行けますよ。(ついでに"次"にrel="prev"を)
SITEINFOにデータを増やして全AutoPagerizeユーザーのブラウザのメモリをちょっといただくよりも、オススメです。
なるほどなるほど。では、見てみます。
1.div class="day"をdiv class="day autopagerize_page_element"にする
tDiaryHome/skel/diary.rhtmlを書き換える。
1:<%# diary.rhtml $Revision: 1.29 $ %><%% @anchor_name = <%=opt['anchor'] || false%> %> 2:<div class="day">
↓
1:<%# diary.rhtml $Revision: 1.29 $ %><%% @anchor_name = <%=opt['anchor'] || false%> %> 2:<div class="day autopagerize_page_element">
2.adminmenuの"前"にrel="next"を追加する。(ついでに"次"にrel="prev"を)
tDiaryHome/plugin/00default.rbを書き換える。
を。なかなか難しいw
んー。たぶん、navi_itemって関数周りを触るんですね。
21:def navi_item( link, label, rel = false )
22: %Q[<span class="adminmenu"><a href="#{link}"#{rel ? " rel=\"nofollow\"" : ''}>#{label}</a></span>\n]
23:end
三項演算子が呼ばれてますね。むむー。
ちょっとRubyの文法のお勉強します。
あとで対応する。
WassrでtDiary Adminのhsbt氏が次のようにコメントしてくれた。
開発版なら後でやっておきます
[開発版なら後でやっておきます... - Wassr [お気軽メッセージングハブ・ワッサー]より引用]
予想してみたけれど、あとで、ちょっと別場所で動かしてみてよう。
■ 三項演算子の書き換え
三項演算子を2つ使って、3パターンの代入をしているわけです。このほうがswitch文を使うよりもスマートな書き方になりますよね。
この方法で何パターンの代入でも三項演算子で記述できますが、あまり多くなると、かえってプログラムが読みにくくなるので、この書き方をするのは、3パターン以下の場合にとどめておいたほうがよいでしょう。
[C言語編 - 三項演算子を使ったswitchより引用]
三項演算子が二つ以上になると、もうわからないw
■ AutoPagerize::SITEINFO::GM_setValue
otsuneさんにメモリ上にSITEINFOが残ると言われたので、ちょっとだけautopagerize.user.jsを見てみた。SITEINFOはGM_setValueでcacheInfoオブジェクトにセットされ、GM_getValueでオブジェクトから取得されている。このGM_setValue/GM_getValueを調べてみた。
Greasemonkeyには、GM_setValue / GM_getValue というのがあって、
GM_setValue("キー", "値")上記のように入力してあげる事によって、たとえ、
Firefoxを終了させたとしても消えないデータを作成する事が出来る。
[Greasemonkeyで永続的に外部スクリプトを利用する - 技術メモ帳より引用]
FireFoxを終了させたとしても消えない、ということは、メモリ上ではなく、ファイルか何かに残しているはず。
と、思って、チュートリアルをみたらやはり、クッキーのようなもの(つまりファイル)に残しているみたい。これはFireFoxが起動し、Greasemonkeyがキックされると、読み込まれてメモリ上に展開されて永続オブジェクトとして保持されているのかなぁ(ソースみてないから予想だけれど)。
GM setValue により保存されるデータやGM getValue により取得されるデータはブラウザのクッキーに似ていますが,重大な違いがあります.どちらもローカルマシンに保存されますが,クッキーがドメインに特有で元のドメインからしか参照できないのに対して,Greasemonkey の設定値はスクリプトに特有でそれらを作ったユーザースクリプトからしか参照できません(ユーザースクリプトが現在実行されているURL は関係ありません).またクッキーと違ってユーザースクリプトのデータは決してリモートサーバにお送信されません.
[Dive into Greasemonkey(PDF)より引用]
via.Firebugで作るGreasemonkeyスクリプト〜入門と実践(From Kanasan.JS) | Blog.37to.net- GM_setValueで設定した内容の削除方法 - Enjoy*Study
- GreasemonkeyのGM_setValueで保存できるデータの種類 (Kanasansoft Web Lab.)
- Firefoxが異常終了するとGM_setValueの値が保存されない - RapidShare
(いや、さきほど、wedataのAutoPagerizeデータベースからこの日記のアイテムを消したのですが、ちゃんとまだAutoPagerizeできていて、「あっれー?」と思っていたら、なるほど、こういうことだったのかー、と)。
■ うまく行ってるか更新してテスト。
■ tDiary::AutoPagerize(3)
00default.rbをhsbtさんがアップデートしてくれました。こちらです。ただ、バージョンが2.3系。わたしが使っているのは2.2.1。2.3系と2.2系の間には文字コードの違い(前者がeuc-jpで後者がUTF-8。ソースからプラグインからテーマからデータまでみーんな文字コードを変換させせて国際化対応しているのです)というこわーい溝があるのです。
ちょっといきなり最新版を当てることができないので、今回は取り急ぎ、必要そうなところだけをかいつまんで、今使っている2.2.1のソースに当てました。邪道でごめんなさい。
tDiaryのUTF-8化。もう少し気持ちに余裕ができたときに余裕を持ってあたろうと思います。
■ UTF-8化へのアドバイス(2.2系→2.3系へ)
tDiary Adminのhsbtさんから。
いきなり最新版でも一応動くようにしてありますが、上書きアップデートとかだと構成によっては怪しいかも。
[@freedomcat いきなり最新版でも一応動くようにしてありますが、上書きア... - Wassr [お気軽メッセージングハブ・ワッサー]より引用]
データディレクトリだけ別にして、まずはcoreだけでアップデート、動作確認してからpluginを徐々に有効がベストプラクティス
[@freedomcat データディレクトリだけ別にして、まずはcoreだけでアッ... - Wassr [お気軽メッセージングハブ・ワッサー]より引用]
■ tombloo クリップボードにポスト
- Home - tombloo - GitHub
- Tomblooハックス - クリップボードにpostしてAmazonのアフィリエイトリンクを作る « ku
- Big Sky :: MinibufferからTomblooを操作してTumblrにポストする
なんとなく wiki 的な捉えをしてる
ひとまずバンバン post する。直したくなったら、人知れず書き換える。何回でも書き換える。
2009年05月22日(Fri)
■ Re:next と prev って次/前みたいな要素にはもれなくつけた方がいいんだっけ?
しかし、著者は、単に「関連リソースを訪問するにはこのリンクをアクティブにしよう」というだけでない形のリソース間の関係性を表現するリンクを、文書に挿入し得る。
[Links in HTML documents (ja)より引用]
必須というわけではなさそう。
■ RFCなどのリンク集。
■ タグ整理中。この日記のタグをさらに減らした。
- Code
- FireFox
- Greasemonkey
- Ready2Search
- Winアプリ
- bookmark
- quote
- tDiary
- tumblr
- wiki
- アドエス
- ガジェット
- キリスト教
- タグ
- ニコニコ動画
- ネットサービス
- ネットリテラシ
- プラグイン
- プロバイダ
- 育児
- 音楽
- 学術論文
- 近況
- 雑文
- 生活
- 読書
- 勉強会
■ おもちゃを捨てた。
おもちゃを大量に捨てました。少しすっきり。
たつをさんのblogで、片付けについて次のように語られてた。
「ものを捨てる」は片付けにおいて最初にやるべきこと。
「最初の手段」と言える。
[[を] 本を捨てて図書館で借りよう!より引用]
もっと捨てないとわけがわかりません。自分の書類関連が特に。せっかくScanSnap持っているというのにぜんぜん利用していない現状です。
あと、じわじわと本が増えている。増やしていないつもりなのに増えている。そしてなかなか捨てられない。
■ クラスメール管理ログ。
流れ去らないうちに、まとめておこう。(pin to clipboardも欲しいのだった)。
あと、わたしは携帯を持っていないので、携帯メールがよくわかりません。(一応、アドエスは持っていますが、電話以外、使ってません←だめだめじゃないか!)
from Wassr
質問。携帯向けに、氏名、メールアドレス、電話番号×1クラス分の情報を、全員に流す時、どういう書式だと先方が登録するのに便利?
- 質問。携帯向けに、氏名、メールアドレス、電話番号×1クラス分の情報を、全員に流す時、どういう書式だと先方が登録するのに便利?(携帯の会社、機種は docomoが多いけれどauもsoftbankもある。PCアドレスは2名のみ←うち1名は自分) メーリングリストは使わない方針です。by freedomcat at 2009-05-02(Sat) 23:22:56
QRコード格闘編
- QRコードを送る...かなぁ。 by hanazukin at 2009-05-07 11:59:46
- なるほど!ちょっと調べてみます。by freedomcat at 2009-05-07(Thu) 12:04:41
- ほんとかなー。ほんとに信じて大丈夫かなー。"QRコード生成時に利用者が入力した内容を一切保存していません。" 2009-05-07(Thu) 13:26:34
- これで作って、紙に印刷して回覧するか。とりあえず自分の作って、印刷して、登録が簡単かためしてみよう。 by freedomcat at 2009-05-07 13:33:58
- うん。印刷したのを撮影して取り込むのはなかなかピントをあわせるのが難しいことがわかった。(←単純に撮影が下手なだけかもしれないけれど) by freedomcat at 2009-05-07 13:40:52
- アドエスって、画像ファイルからQRコード、読み込めないの?by freedomcat at 2009-05-07(Thu) 14:01:33
- あー。撮影からしか無理すねー。アプリ追加したらいけるかなぁ? by hanazukin at 2009-05-11 16:53:50
- 鏡→[画面側]アドエス[カメラ側]→鏡 みたいにすればおk? by 無料ゲーム パスキーは5555 at 2009-05-11 16:56:59
- ぶ(笑)鏡の角度確定がキモですね! by hanazukin at 2009-05-11 17:20:57
- QR読み取りアプリと、QRシンボルと同時に画面に表示できるのなら。 by umq at 2009-05-11 17:53:51
- なかなか難しそうなので、テキスト平文で投げることにしましたw by freedomcat at 2009-05-11 16:58:43
結局、メールアドレスと携帯番号の通知は、メールにテキストで打ち込んで送信することにした。
ふと、今思ったのだけれど、もしかして、携帯のメーラーって、toにある情報を参照して、「全員をアドレス帳に登録」とかできる?もしそうだったら、工程5のところで"氏名<hogehoge@example.com> "とto欄に全員分書いて、携帯番号だけ本文に書き込むでもよかったかも。
メールアドレス&携帯番号周知手順
- 結局、くだんのクラス分のメールアドレスと携帯番号は
- 1.紙のリストを配布
- 2.誤字訂正
- 3.(代表)BCCで一斉メール
- 4.(受信者)子供のフルネームを記して代表に返信
- 5.(代表)全員分揃ったら訂正情報をfixしたリストを一斉メール
- 6.(受信者)各人で携帯に情報登録 という手順にした。
- 現在のステータスは3.サー早速、unknownで返ってきた人もいますョー by freedomcat at 2009-05-11(Mon) 16:42:21
- 4と5の間には、faxで、「メール届いてますか?メールアドレスはこれであってますか?あってる場合、受信設定はどうなっていますか?」という旨を個別アンケートする。 by freedomcat at 2009-05-11(Mon) 16:43:47
よくある携帯メールの、えーと、"意思疎通がままなりません"。
文字数制限
- はっ。いま気づいたのだけれど、まさか、携帯で、文字数オーバーでクラス分のリストを受信できない人なんていないだろうなぁ……(居て欲しくないのだけれど)by freedomcat at 2009-05-11(Mon) 16:50:47
- 現在、「5.全員分揃ったら訂正情報をfixしたリストを一斉メール」。ここで問題になったのは、文字数制限オーバーで途中でデータが切れたケース。これは個別対処で、続きのデータを送信というカタチで対処。 by freedomcat at 2009-05-12(Tue) 16:35:52
@の前の.
- さてあいもかわらずクラスメールの件。docomoアドレスで、@の前に.をつけている人がいて、別の人から「送信できません!」と言われた。いま、docomoって「.@」なメール、どう対応してるんだっけ。by freedomcat at 2009-05-13(Wed) 05:46:33
- これはわたしの読み間違いで、「送信できません」じゃなくて、その方のメーラーでメールアドレスが正しく表示できません。送信テストはしていません。だった。
- ここ見ると、すでに禁止されてるけれど、禁止前にそういうアドレス作った人はどうしてるんだろ。GMailからは送信できたけど。 http://www.nttdocomo.co.jp/info/spa... by freedomcat at 2009-05-13(Wed) 05:48:24 v
- がーん。 "現在使用中のアドレスについては継続して利用可能" http://slashdot.jp/mobile/article.p... by freedomcat at 2009-05-13(Wed) 05:49:31
メールアドレス指定受信設定ができません。
がんばってもらいました。
メールが届きません。
BCCでは受信できない人がいた。TOで個別に再送したら受信できた。
すごい技
メール本文にメールアドレスやURLを書くのは(良い意味で)驚かれたりする。
- 驚いたのは、「えぇ?!メール本文にメールアドレスのリストって書けるんですか?!そんな便利なことが!」と言われたこと。本文にURLを貼ったり、メールアドレスを貼ることが、「すごい技」の世界の人も、結構いるということ。by freedomcat at 2009-05-11(Mon) 16:45:15
メールアドレスやURLの自動リンクを考えた人はすごいですね。いつごろからはじまったんだろう。
一度にたくさんの人にメールを送ると(良い意味で)驚かれたりする。
あとから、「たくさんの人に一斉にメールを送ると、パソコンって重くなりませんか?」と尋ねられた。
互助精神とか補完計画とか。
- しかし、なんだのかんだの言って、わたしも、包丁の研ぎ方を教えてもらったり、裁縫やら刺繍やら教えてもらったり、料理の段取り教えてもらったり、テキストだけじゃわからない家事育児のあれこれを体験させてもらっているので、お互い持ちつ持たれつ、互助精神なのだ。 by freedomcat at 2009-05-11(Mon) 18:57:32
- そして、自分の包丁研ぎ、裁縫、刺繍などなどの上達しなさぶりを省みるに、「自分の(携帯の)メールアドレス、わからないの」「宛先指定受信の仕方がわからない!」というハハたちを、決して、非難することはできないのだ。by freedomcat at 2009-05-11(Mon) 20:15:20
■ 本当に大事なこと。
技術的な事を書くのは単語を並べるだけなので頭を使わなくて良い。でも本当に大事なのは技術じゃなくて利用だ。と、江渡さんに前言われた。
[2006-08-03 - 言語ゲームより引用]
■ #tagの使い方と、本来的な性質とは。
Twitter を始めようとする人が悩むのは誰をフォローしようかということだと思うので、ユーザーのプロフィールの部分にハッシュタグのようなものを入れられるようにしてもいいのかも。 blogger.com のユーザー検索みたいな感じで http://bit.ly/19tkjK
[Twitter / kengo: Twitter を始めようとする人が悩むのは誰をフォ ...より引用]
さっそく、自分の自己紹介を「#wiki,#freedom,#quote」にしてみました。
みんなハッシュタグ使ってるけど実はだまされてるよ。実は Twitter は IRC でハッシュタグはチャンネル名を表すもの。
[Twitter / kengo: みんなハッシュタグ使ってるけど実はだまされてるよ。実 ...より引用]
そうそう。それは前、思いました。Wassrのほうがより、#tagがIRCのチャンネル志向で使ってますよね。
■ 書き換えとは英語でなんというか。
rephraseだと、発言や質問などをわかりやすい言葉で言い換えること。
rewordだと、言葉を言い換えること。言葉を書き換えること。言葉を繰り返すこと。
rewriteだと、書き改める、書き直すこと。(前の書き方が悪かったというニュアンスがあるのかな?)
updateだと、更新すること、書き換えること。(前の情報が古くなったので、最新版に置き換えるというニュアンスがあるのかな?)
さぁ、quoteしてきたブツを、違うレイヤに滑り込ませる書き換えはなんという?
2009年05月24日(Sun)
■ InterWikiとSITEINFO
■ tDiary2.2.1→2.3.1アップデート さくらインターネットライト編
手順
- 2.3.2フルセットダウンロード @:tDiary.org - ダウンロード.
- tdiary.confに記載された @data_path = '/home/user/tdiarydata'をローカルにダウンロード(バックアップ)
- 稼働中のtDiaryの本体部分をローカルにダウンロード(バックアップ)
- 2.3.2/misc,skel,tdiary,plugin,index.rb,tdiary.rb,update.rbをアップロード
- '000jdate.rb'がおかしいというエラーがでたので、./plugin/000jdate.rbをrename (.000jdate.rbにした)
- tDiary 2.3.1 プラグイン集ダウンロード
- tDiary 2.3.1 プラグイン集アップロード
- Coreから./skel/diary.rhtmlと./plugin/00default.rbをダウンロード@: tdiary - Revision 3457: /trunk
- diary.rhtmlと00default.rbをアップロード
- カテゴリが化ける
- @data_path/cache 配下を削除
- 文字化けなおった。
■ XMLRPC
- tDiaryドキュメント - xmlrpc.rb
- [tDiary]xrea + tDiary + ubicast Mail Blogger サービスによるメール投稿メモ - 分身日記(2007-02-22)
- ブログを書くのに便利な19 のFirefox拡張機能 Google Mania - グーグルの便利な使い方
MovableType
MetaWeblog API
tombloo + XML-RPC
FSWiki
■ XML-RPC + ScribeFireでtDiaryのセクションごとの記事を投稿・更新・削除する
tDiaryのプラグインをみていたら、xmlrpc.rbというのを発見した。どうやらAPIを提供してくれていて、blog用ツールと連携できるらしい。
FireFoxの拡張機能、ScribeFireを入れてみた。
このエントリはその投稿テスト。
編集モード
WISWIG(HTML)編集とソースコード編集モードの2つがある。HTML編集モードだとタグが入ってしまった。こんどはソースコード編集モードにして、投稿のテスト。
投稿・更新・削除
投稿は成功する。
更新も成功する。ただし、最後に改行をちゃんと入れないと、壊れる。
削除は失敗する。
カテゴリーの取得
ScribeFireにはカテゴリーというタブがあるのだけれど、これにtDiaryのタグを取得するのは失敗する。
取得できるエントリー数
ScribeFireで、取得できるエントリー数は20。
こっそり更新ができない。
すでにあるエントリを書き加える場合、かならずRSSのほうにも反映がいってしまう。フィードを更新しない、が、きかない。
■ CPAN
■ ユリイカ 2008年12月臨時増刊「初音ミク特集」
今頃になってようやく入手しました。
なぜこんなことになってしまったんだろう・・・・・・?
[p.16 生みの親が語る初音ミクとアングラカルチャーより引用]
初音ミクの生みの親の佐々木渉氏が、マスターを工場に送付してから、たった数日で、2.5頭身の初音ミクがネギを振った動画がニコニコ動画にアップされ、カウンターやコメントがどんどんアップしていく様子をみて思った正直な感想だそうです。
この一言を読むだけでも、価値がある本かもしれません。もちろん、たくさんのクリエイターが初音ミクやボーカロイドを巡る発言をしていて、読みのがせない数々のコメントがありますが。
MADというジャンルがニコニコ動画にありますが、さまざまな素材を組み合わせてゆき、ひとつの動画にしたてあげたもので、人を笑わせたり驚かせたり感動させたりします。
おそらく、MADに使われた、つまりネタというかタネにされたクリエイターはおそらく佐々木渉氏と同じような感想を多かれ少なかれ、持っているのではないでしょうか。
同誌に平沢進氏のインタビュー記事もあります。平沢進氏は、ボーカロイドを利用した楽曲クリエイターという立場もありますが、自分のライブやCG動画などがMADの素材として使われる立場でもあります。
インタビュアーの方はニコニコ動画についてどう思われるかと尋ねています。直接的には言っていませんが、おそらく素材として扱われる著作者の立場を尋ねているのでしょう。それに対し、平沢進氏は、著作権保有者という立場から、「礼儀の問題」を指摘しています。
あまりにも「なんでこんなことになってしまったのだろう?」と著作権保有者が(利権とかそういう意味ではなく、コンテンツを作りだし、この世に送り出した生みの親として)頭を抱えてしまうようなことは、笑いとして、 おもしろさとして、あまり品が良いものとは言えないかもしれませんね。
けれど、平沢氏は、直接的、積極的には言っていませんが決してMADを否定しているわけではないと思いますよ。次のように語っています。
ニコニコ動画に期待感を持つとするならば、"平沢進"というものが素材として完全に解体され、希釈されていくうちになくなってしまうような方向性です。痕跡も残っていないけれども、その動画を作った人の中には"平沢進"の存在があって、彼に何かの創造性を与えたきっかけになっている。その時にできた作品が"面白い"というような状況になることを、僕は期待しています。
[p.104 バーチャルな「女性」への欲望とは何かより引用]
言い換えるならば、「おまえらも、表現者として、作者として、このレイヤにやってこい」という挑戦状なのかもしれないですね。
そういう意味においてはボーカロイドの「がくっぽいど」の声を担当した、Gackt氏も同誌インタビューの中で、「ユーザに望むことは?」という問いに対し、次のように答えている、その意味も同じかもしれません。
もっともっとしっかり調教してやって下さい。
[p.45 「がくっぽいど」を語るより引用]
ボーカロイドがほしくなってきました。
■ SPAに行ってきた。
と、いま、風呂上がりにビールを飲みながらこれを打っているのですが、至福。
横浜駅西口に今年になって新築改装されたハマボールに4フロアを使った豪勢なSPAがはいってまして、行ってきました。
ユリイカの感想文は、そこでだらだらしながら、ユリイカ眺めつつ、ポメラで打ってました。(あまりに気持ちよくて寝そうになった。寝ればよかった)。
やっぱり大きなお風呂はいいですね~。サウナも入りました。フィンランド式とかいうもので、時間になるとアロマが入った水を、中央にある円筒形の炭火にざぱーっとかけるのです。温度は80度くらいにあがるそう。(そのサウナは男女共用で、館内着を着用して入るのです)。
水かけがかりのお兄さんが、挨拶と効能を述べるとみんな拍手をしていたのがおもしろかったです。お兄さんも「えっ、ここで拍手をもらうとは」という感じで。
お兄さんはただお湯をかけるだけじゃなくて、バスタオルをぶんぶん空中に振り回して、熱気を拡散してくれました。すごい熱風で、前かがみになって背中で熱を受けます。時間にしたら5分くらいなのですが、みるみる汗がしたたり落ちて、毒出しした~、という気分になりました。
SPAでは3時から7時すぎまでお風呂入ったり、だらだらしたり、サウナ入ったりでしていました。それだけでもマッサージに行くよりも身体によかったかもしれません。(館内にいろんなタイプのマッサージ屋さんがあったので、今度はそっちも試してみたい気がする)。
すっきりしました。
さぁ、今週は忙しいです。がんばっていきましょう。
2009年05月25日(Mon)
■ 希釈せよ。
そのポストの海から日の当たらなかった思想を探し出す、廃棄物回収作業者の名を、ダッシュボードダイバー、またはアンダーテイカー(葬儀屋)と呼ぶ。 なかでも「伝説」というコールネームで呼ばれる彼は、 拾い上げたテキストを惜しげもなく切り刻み 真の付加価値を生み出す深い技術を使って揺さぶりをかけ 相手側が理を解いて反撃する余地すら与えない。 言葉で切り刻む、この素晴らしき世界
[はらへたより引用]
■ 生活ノート

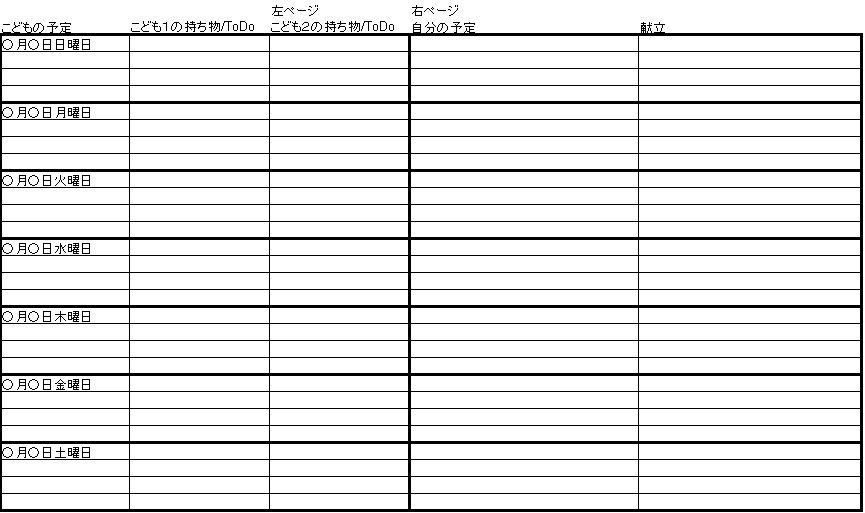
こどものスケジュールやら自分のスケジュールやらを1冊のノートで管理する方法を、ハハ友に教えてもらいました。図はそのイメージです。実際は、ノートに手書きです。
- 28行あるノートを買ってくる。
- まず4行ずつ線を区切る。
- 区切りひとつが1日。見開きあわせて1日。
- 項目は、左から、次のように使う。
- 「こどもの予定」
- 「こども1の持ち物(ToDo)」
- 「こども2の持ち物(ToDo)」
- 「自分の予定」
- 「献立」
ちなみにわたしは再生紙ダブルリングノート・丸ゴム留付B6ホワイト横罫6mmを使っております。
運用してみて、また改善点などがあれば記していこうかなぁ。ものぐさなわたしに使いこなせるだろうか。
■ 献立をたてる習慣。
最近、レシピ集を持ち歩いて、暇があれば眺めるようにしている。
そのレシピ集は、「主食・汁物・主菜・付け合わせ・サラダ・おやつ」の6項目でレシピが分類されているので、献立をイメージしやすいのが良い。
じつは、ハハが悩むのは、料理単品のレシピというよりも、なにをどう組あわせて献立をたてるかということなのではないかと思う。
■ デジタル・タイムスタンプが欲しい!!
100円ショップでも売られている、インク付けて、紙にぽんと押す、年月日スタンプってあるじゃないですか。
こういうののタイムスタンプ版が欲しい!って思うのです。
ぽんって紙に押すと、好きな書式で日時が写るの。時間はデジタル式で自動取得。(初期設定はしてもいい)。
そんな商品があったら、速攻で買います!速攻っていうのは嘘かもしれないけれど。\1000くらいだったら買う。
追記 もっとこまわりが効いて、安いの。
こういうのを見つけました。
でも、違うんです。理想はやっぱり上の木製ハンドルのようなスタンプ。
■ web site color.
■ Re:好きな人に言われてうれしい言葉
好きな人に言われてうれしい言葉、ですか。
わたしは、神様に「わたしの目にあなたは尊い」って言われるのがうれしいというか、……それはレイヤが違う!
うわー。なんか、いま気がついちゃったのですが、「好きな人に言いたい言葉」とか「好きな人をうれしくさせたい言葉」ばっかり考えちゃって、自分が言われたらうれしい言葉って、思いつきません。
好きな人とは、目と目で通じ合うのが、好きです。
2009年05月26日(Tue)
■ twitterの「保存検索」と#tagを組み合わせると、一種のチャンネル状態になる。
twitterに、最近できた、検索機能、今気がついたのですが、「保存検索」という機能がついています。検索単語を入れて、「検索」を押すと、結果が表示されるとともに「この検索を保存する」というリンクがでてきます。このリンクを押すと、検索単語を登録して、右サイドバーに保存してくれるようです。
もう少し前から、twitterでは#tagというコメントにひとつの属性を与えるようなタグが登場してきていたのですが、この公式の保存検索とあわせると、一種のチャネルのようなものになります。
ただ、Wassrのチャネル機能とはちがって、自分のTL上にそれらの文言が登場することはありません。
こう使うと便利!
イベントなどで、最近、公式タグが普及しつつありますが、その公式タグを「保存検索」しておくと、イベント時に誰がどこでそのイベントに関してtwitterしているかがわかりやすいですね。
2009年05月27日(Wed)
■ Google Trendsで"wiki,blog,sns,bbs"を調べてみた。
世界のGoogleで検索されたキーワードの“トレンド”をチェックできる「Google トレンド」
[特定キーワードの検索動向がわかる「Google トレンド」日本語版より引用]
例えば、検索件数が急増し、グラフがピークを示しているような時点で、どのような出来事が起きたのかをニュース記事を読むことで把握できる
[検索キーワードの“トレンド”がわかる「Google Trends」公開より引用]

たとえば、「wiki,blog,sns,bbs」でトレンド検索をしてみる。意外にも、2007年以降、blogよりもwikiのほうが検索件数が多いのが興味深い。
■ 落書きの力
そしてテレ朝の記者はその低いアングルから安田講堂の中へと入り込み、そして学生運動の闘士たちが書いた壁の落書きをメモし、それらを読み上げながら、自分の見た東大闘争を語っていった。「人間を最も欲している者が、何故最も非人間的に見られるのだろう」「連帯を求めて孤立を恐れず、力及ばずして倒れることを辞さないが、力尽くさずして挫けることを拒否する」。それらの落書きを読み上げていく記者の言葉は、「机や椅子が壊れています」「(放水の)水が滝のように流れています」という通り一辺倒な現場レポートを行う他社の記者たちとは一線を画す報道となった
■ こどもが自分で課題をこなすように仕向ける技
わたしはすぐに怒って「○○しなさい」と命令形で言ってしまうのだけれど、これはちょっとまずい。
こどもが自分でするように、環境を整備してやるのがいいと思いつつも、その整備の仕方がわからないでいたら、ハハ友のひとりに、こう言われた。
「『△△ちゃんは、どうすれば、○○を毎日できるようになるかな?』って本人に決めさせるの。それでも、あんまり放置しているようだったら、『この前考えた方法だと、○○をしないよね。もう一度、どうすればいいか考えてみようか』って繰り返すの」
あと、また別のハハ友にはこう言われた。
「だいたい、怒って、何かしなさいって言うと、こどもは萎縮しておびえちゃって、その時はその通りに動いたとしても、ぜんぜん、頭に入ってないのよねぇ」
■ 「コンテンツは○○を参考にさせてもらっています」。
コンテンツはTwit HELPを参考にさせていただいています。
[Tween まとめサイト - トップページより引用]
ちょっとおもしろい表現だったので、メモ。
wikiページで昨日、今日、目にする表現。最近、流行ってきているのかもしれない。
おそらくいわんとしているところは、「このコンテンツの情報設計(構造)は○○を参考にさせてもらっています」ということなのかもしれない。
つまり○○がテンプレとして作用している。それを真似て、異なるプロダクトのページを作成する。
テンプレ著作権ってどうなっているんだろう。wiki上の情報の構造のあり方がrewikiされはじめている。
■ もう、戻れない
オレなんかもうただ、そこから、なんか「文字」とか「文」とか引っ張ってこれないかって血眼になって
[twwpより引用]
もう全然違う文脈を持ってしまったんだなあ、わたしは。って愕然としたりした。
[twwpより引用]
一度、それを知ってしまったら、もう、知らなかった時には戻れない。そんな、
■ DTM
2009年05月28日(Thu)
■ AutoPagerizeとwikiのせつない関係
wikiにAutoPagerizeはあてにくい。
wikiページは、それぞれが点在系・スタックであり、時系列やフローな性格をあまり持たないせいだろう。
1つのページから複数のnextが存在するものに、AutoPagerizeはあまり向いてないとも言えるのかもしれない。wikiはtab的とも言えるのかも?(ページに含まれるリンク先をブラウザのtabで開く、みたいなイメージ)AutoTabbing?
■ 抜け出せない
トランジット・ゾーン
[パリ空港の人々 - Wikipediaより引用]
トワイライト・ゾーン
[トワイライトゾーン/超次元の体験 - Wikipediaより引用]
トライアングル・ゾーン
[バミューダトライアングル - Wikipediaより引用]
■ 書き換えとライセンス
GFDLとは、一言で言えば「作者は、著作権は放棄しないけれど、著作物を他人が断りなく改変したり再利用したりすることは認める」
[Wikipedia:ガイドブック 著作権に注意 - Wikipediaより引用]
継承. もしあなたがこの作品を改変、変形または加工した場合、あなたはその結果生じた作品をこの作品と同一の許諾条件の下でのみ頒布することができます。
■ AutoPagerizeとtDiaryのせつない関係
日付単位で過去に遡って読みたい場合は少しだけ面倒ですが month 表示を使ってください。
[tDiary の AutoPagerize で next を向ける方向 - HsbtDiary(2009-05-28)より引用]
あい。
2009年05月29日(Fri)
■ しそ巻き味噌とピーナツ味噌
今日、仙台出身の人に「郷土料理なんだけど味見してみて~」と食させてもらった「しそ巻き味噌」。すごくおいしかった。さっそく家に帰ってからアレンジバージョンで、みそと黒砂糖をほぼ同量を練り炒り、粗く刻んだくるみとごまを入れたものを作った。ご飯のおともにすると、これだけで食が進みそうな絶品。
これはたぶん、横浜あたりだと、スーパーで売ってる「ピーナッツ味噌」の兄弟品のような気がする。
■ What's a Hack?
「切り刻む」というのが語源にあるのは事実
[What's a Hack?より引用]
hack というのはつまり、大ざっぱな作業
[What's a Hack?より引用]
2009年05月31日(Sun)
■ Re:Wikiはどんなに長文でも1ページ出力だから必要ない AutoPagerizeとwikiのせつない関係・2
AutoPagerizeは、本来的に、1つのエントリが複数ページに分割されたものを再結合して、1ページに見せるツールだということは理解しています。
ただ、すでにAutoPagerizeの利用はその本来的な意味から、拡張し、日ごとやpost順などで連続したエントリを連結してゆくツールとして、blogに適用されていっています。(そのため、blogや日記システムでは、nextの取り扱いについて議論がされるのだと思います)。
さて、wikiですが、wikiは果たして長文であっても1トピックを1ページに完結させるように指向されているのでしょうか。
わたしはこれはちょっと違うと思いました。『WikiWay』では、Wikiページのあり方についてこう示唆しています。
ページ自体の大きさよりも、ページ内容の豊富さを目指すことをお勧めします。ページサイズを相対的に小さく保ち、トピックやサブトピック、余談などが出てきたときには必ず新規ページを作ることで、読みやすさと使いやすさの向上だけでなく、他のページをリンクすることで生まれる新しい関係によって、結合空間を劇的に豊かにします。
[『WikiWay』p.138 Tip 5.1 たくさんの参照を含む短いページの勧めより引用]
なので、wikiページは決して長文指向というわけではないように思います。
otsuneさんが言う「長文」というものの中に、何が含まれているのかがよくわからなかったのですが、少なくともひとつのトピックページを長文仕立てにして、そのなかに、包括的にサブトピックや余談をすべて含むのはwiki的ではないように思います。わたしがイメージしたのは、トピックページからサブトピックページや余談ページをAutoPagerizeするのはなかなかに難しいというような単純なものでした。*1(まぁ、そういうものは、明確な「次の文書」ではないから、本来的にAutoPagerizeの範疇ではないですね)。
*1 と、書きながら、エントリとトピックの違いって何だろう?と考え込んでいたりする……。
■ 構造
システム開発に限らず、仕事をしていて「お、センスいいな」と感じる人は、たいてい"構造によって表現を創る"ということが良く分かっています。
■ CHI2009
- Welcome to CHI 2009
- CHI(カイと呼ばれています)は、計算機科学分野の世界最大の学会であるACM(Association for Computing Machinery)の分科会の一つであり、ユーザインタフェース、情報アーキテクチャー、ユーザビリティなどといった、HCI(Human Computer Interaction)の幅広い分野にまたがる最新の研究成果発表および教育の場として、毎年何千人という参加者を集めて開催されています。
- CHI2009で発表された300本くらいの論文を1本1分ですべてクイックレビューするという野心的な試み
- CHI'09勉強会割り当て表 - qwik.jp/userstudy
- CHI2009勉強会のまとめ eto.com/t
- CHI2009勉強会のブログ記事が他に全く見つからないことに絶望した